Recently, the Google Operating System posted instructions on how to Add Google+ Comments to Any Website. Well, I tried it right off the bat on a WodPress site will no luck. Took some hacking around but I finally found a good way to make this work in a WordPress theme where it was OUTSIDE the loop:
<script src="https://apis.google.com/js/plusone.js"></script> <div class="g-comments" data-href="<?php echo "http://" . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI']; ?>" data-width="642" data-first_party_property="BLOGGER" data-view_type="FILTERED_POSTMOD"> </div>
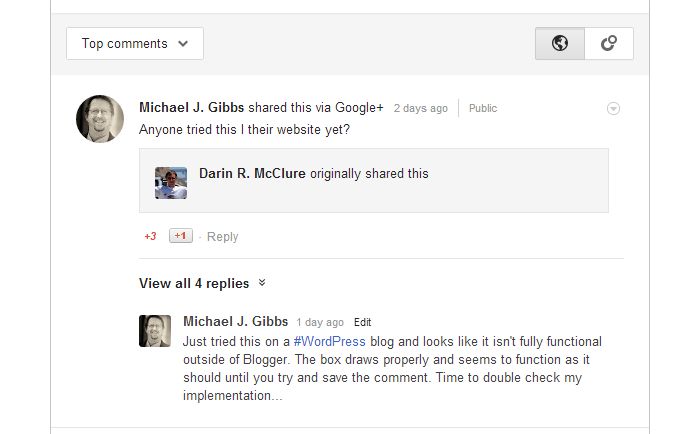
Of course the script call was called in the header and I placed the g-comments div where I wanted it in the template but it seems to work great. Will this allow comments on your page to show up in Google+ streams (if the person leaving the comment decides to) but it will also pull in comments to your website that have been made on Google+ that link to the same web page! Pretty darn cool as it allows conversations to happen in both locations at once…
If you wanted to embed this into your theme and have the g-comments div inside your loop, you could replace it with the following:
<script src="https://apis.google.com/js/plusone.js"></script> <div class="g-comments" data-href="<?php the_permalink(); ?>" data-width="642" data-first_party_property="BLOGGER" data-view_type="FILTERED_POSTMOD"> </div>

- Setting up SSL on Amazon Linux Instance under EC2 - July 26, 2018
- Method Chaining of Objects in C# - January 16, 2017
- Native SQL Backup And Restores on AWS RDS - November 9, 2016