In almost all respects, this is a FANTASTIC product in terms of providing the webmaster/merchant/developer with a great set of tools for SEO purposes. You define, on a page by page, product by product basis not only the page name but also the title, product image alt tag, meta keywords and description but the process is also painless to boot!
There is one aspect of the site that has left me “wanting more” and that is the operation of the breadcrumbs. This is a must-have feature for any e-commerce website and ASPDNSF does a good job of this. However, they don’t necessarily make it easy to modify the display string format without having to have a source code license as the generation of this string is compiled into one of the site DLLs.
A recent post in the great support forums for ASPDNSF inspired me to revisit this issue.
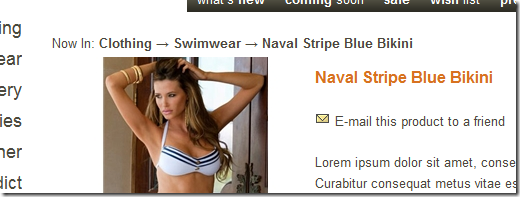
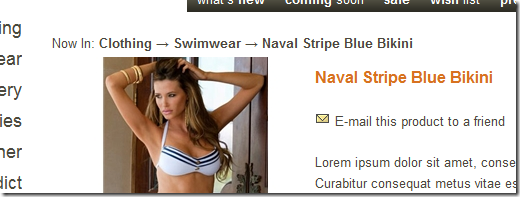
What I’ve always wanted to do, from a display and from an SEO standpoint, was to set up my client’s sites so that the primary keywords on any given page are used in the URL and that first occurrence of the keywords on a page are formatted as the only occurrence of Heading 1 (<h1>) as well as sprinkling them in the content. ASDNSF, by carefully naming products (and topics and sections and categories) appropriately, will automatically take care of most of this EXCEPT the Heading 1 tag. I can modify a product page so that they Name of the product is set up as Heading 1 but the challenge is that the first occurrence of this phrase is in the page is in the breadcrumb and has no emphasis, thereby discounting it in the eyes of the almighty search engine bots. (See below)

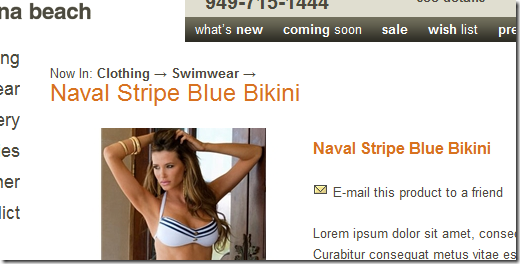
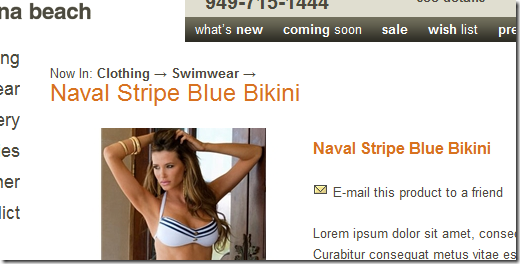
However, by going in and doing a little string manipulation in the SkinBase.cs file (which is thankfully NOT compiled into the DLLs) I’ve gone in and broken apart the breadcrumb and made the name of the item (product, category, section, etc) into a Heading 1 giving it primary importance on the page.

The code to do this isn’t particularly elegant, nor is it difficult. I’ll outline the logic and then show the complete code at the end.
The idea is to find out if the SectionTitle (the value used by ASPDNSF as the breadcrumb and created in one of the DLLs) contains the string used as a breadcrumb separator. If not, this is a either a stand-alone page (topic, system page, etc) or it is the root level of one of the entities (product, category, section, etc). If so, we just slap <h1> tags around it and be done with it.
string sep = AppLogic.AppConfig("BreadcrumbSeparator");
if (SectionTitle.LastIndexOf(sep) == -1)
s = s.Replace("(!SECTION_TITLE!)",String.Format("<h1>{0}</h1>",SectionTitle));
else
Otherwise, we know it is a traditional breadcrumb and we’ll need to determine where to insert the tags at specific points in the string. We again look for the last instance of the breadcrumb separator and add 1 to it’s own length (‘cause it has a trailing space). The end tag location is determined by subtracting 7 (the length of a space and the closing span tag).
int insertOpening = SectionTitle.LastIndexOf(sep) + sep.Length + 1;int insertClosing = SectionTitle.Length – 7;
Once we have these, we can insert the appropriate Heading 1 tags into a string.
string newSectionTitle = String.Format("{0}<h1>{1}</h1>{2}",
SectionTitle.Substring(0, insertOpening), SectionTitle.Substring(insertOpening, insertClosing – insertOpening),
SectionTitle.Substring(insertClosing));
So, instead of using
s = s.Replace("(!SECTION_TITLE!)", SectionTitle);
which is the default code for this function, we’ll use the following instead:
string sep = AppLogic.AppConfig("BreadcrumbSeparator");
if (SectionTitle.LastIndexOf(sep) == -1) s = s.Replace("(!SECTION_TITLE!)", String.Format("<h1>{0}</h1>",SectionTitle));
else{
int insertOpening = SectionTitle.LastIndexOf(sep) + sep.Length + 1;
int insertClosing = SectionTitle.Length – 7;
string newSectionTitle = String.Format("{0}<h1>{1}</h1>{2}",
SectionTitle.Substring(0, insertOpening),
SectionTitle.Substring(insertOpening, insertClosing – insertOpening),
SectionTitle.Substring(insertClosing));
s = s.Replace("(!SECTION_TITLE!)", newSectionTitle);
}
I've found this code to be helpful to resolve the problem described at the top of this blog post. Hopefully you will as well. Please leave us comments below if you agree or disagree with me.



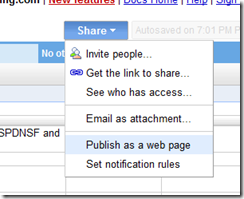
 Configure Published Data Link - In our scenario, we are publishing All Sheets, Automatically republishing this data when changes are made and we are NOT requiring a login to view this data (making it publicly visible). Once you’ve pressed the “Start Publishing” button, the bottom half of the form will become active, allowing you to create the correct link to the data in a format that can be programmatically consumed by our target web page. In this case, we want to select CSV data and we are only interested in the “Resource Links” sheet in this spreadsheet. We are taking all available cells. Copy and paste the provided URL and you are good to consume this data via the programming language of your choice.
Configure Published Data Link - In our scenario, we are publishing All Sheets, Automatically republishing this data when changes are made and we are NOT requiring a login to view this data (making it publicly visible). Once you’ve pressed the “Start Publishing” button, the bottom half of the form will become active, allowing you to create the correct link to the data in a format that can be programmatically consumed by our target web page. In this case, we want to select CSV data and we are only interested in the “Resource Links” sheet in this spreadsheet. We are taking all available cells. Copy and paste the provided URL and you are good to consume this data via the programming language of your choice.