Google has recently released announced a Google Store Gadget that relies on Google Spreadsheets as the database in an attempt to make it easier for people to set up electronic shop on the world wide web with little effort and no cost (assuming you have SOME sort of presence on the ‘Net). While this is definitely cheaper and somewhat easier to implement than most ecommerce solutions, it is not as easy as some anticipated it would (or could) be.
However, it is a great example of something they’ve been telling programmers for some time: use Google Spreadsheets as datasources. This example uses an engine (spreadsheets) that most computer users are familiar with to replace complicated databases for a rather simple solution.
After playing with it a bit I figured why not create a 3 step guide (more or less) to set this up.
- Create Google Checkout account for client (http://checkout.google.com/sell/)
- Create a spreadsheet in Google Docs (preferably in customer’s account). You can copy the sample template Google provides.
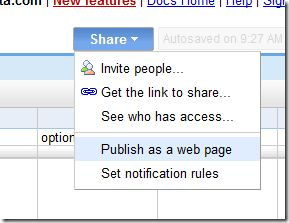
- Create and embed the required code into your website
- Into any website that accepts raw HTML -
- Select the store configuration tool below for the desired size:
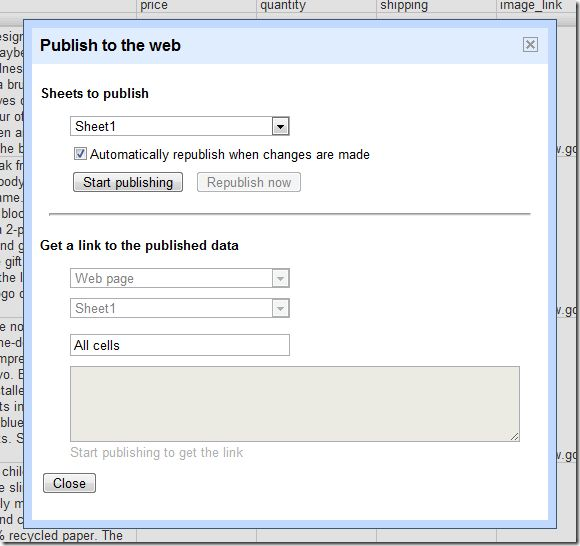
- In the store configuration tool, enter the entire URL of your inventory spreadsheet (including the "?key=" portion) intot he "Data Source URL" field
- Enter the customer’s Merchant ID (from Step 1)
- In the store configuration tool, click "Preview Changes" to see a preview.
- Make any desired customizations
- When you like what you see, click "Get the Code" button
- Copy the code snippet
- Paste the code snippet for your gadget into your page
- Into Google Sites -
- Sign in to Google Sites
- Choose the page you’d like to add your gadget to
- Click the "Edit Page" button
- To add your gadget:
- Chose "More gadgets…" from the "Insert" drop-down menu
- At the "Add a gadget to your page" prompt, select "Add gadget by URL" in the bottom left-hand side of the screen
- Enter the URL for the desired gadget:
- Large Store – http://checkout.google.com/seller/gsg/beta2/large-store.xml
- Small Gadget – http://checkout.google.com/seller/gsg/beta2/small-store.xml
- Tiny Gadget – http://checkout.google.com/seller/gsg/beta2/tiny-store.xml
- In the store configuration tool, enter the entire URL of your inventory spreadsheet (including the "?key=" portion) into the "Data Source URL" field
- Enter the customer’s Merchant ID (from Step 1)
- Click "Save" and you are done.
- Blogger, in a blog post -
- Select the store configuration tool below for the desired size:
- In the store configuration tool, enter the entire URL of your inventory spreadsheet (including the "?key=" portion) intot he "Data Source URL" field
- Enter the customer’s Merchant ID (from Step 1)
- In the store configuration tool, click "Preview Changes" to see a preview.
- Make any desired customizations
- When you like what you see, click "Get the Code" button
- Copy the code snippet
- From Blogger, create a new blog entry or edit an existing entry
- Click on "Edit HTML" and paste the code snippet for your gadget.
- Blogger, in a side bar -
- Visit Blogger
- Select the "Edit Layout" section for your blog
- Click on "Add a Gadget"
- In the prompt, choose "Add your own" (at the bottom)
- Enter the URL for your desired gadget and click "Add by URL"
- Large Store – http://checkout.google.com/seller/gsg/beta2/large-store.xml
- Small Gadget – http://checkout.google.com/seller/gsg/beta2/small-store.xml
- Tiny Gadget – http://checkout.google.com/seller/gsg/beta2/tiny-store.xml
- In the store configuration tool, enter the entire URL of your inventory spreadsheet (including the "?key=" portion) into the "Data Source URL" field
- Enter the customer’s Merchant ID (from Step 1)
- Click "Save" and you are done.
- TIP: After adding the gadget, you can move your gadget around to different parts of your blog using the "Layout" section in your Blogger Account.
- iGoogle -
- Go to iGoogle and click on "Add Stuff…" and in left column, click on "Add feed or gadget"
- Enter one of the following URLs and click "Add"
- Large Store – http://checkout.google.com/seller/gsg/beta2/large-store.xml
- Small Gadget – http://checkout.google.com/seller/gsg/beta2/small-store.xml
- Tiny Gadget – http://checkout.google.com/seller/gsg/beta2/tiny-store.xml
- Go back to your iGoogle page
- On your gadget, click the settings drop down and choose "Edit Settings"
- In the store configuration tool, enter the entire URL of your inventory spreadsheet (including the "?key=" portion) into the "Data Source URL" field
- Enter the customer’s Merchant ID (from Step 1)
- Click "Save" and you are done.
- Into any website that accepts raw HTML -
That’s all there is to it! It took me 5 minutes to set up the following store: http://exhibita.com/shopping-cart.aspx. It took me a lot longer to write this up than to actually do it! If your needs are simple but you’d like to categorize your solutions better, you can create multiple pages that link to multiple spreadsheets (or potentially pages within a single spreadsheet) and just place the appropriate code on each page. The nice thing is that products placed into a cart on one page will follow you around to all the other pages just like in a real shopping cart.
Of course this isn’t a proper replacement for a full-fledged ecommerce solution like AspDotNetStorefront but it certiainly will help a lot of people to integrate fairly single shopping carts into their blogs and websites.
Running into problems? Try the Google Checkout store gadget forum
We’d love to hear from you if you’ve implemented a Google Checkout Gadget; use the comments below to contribute to the ongoing conversation.