1: //In order to post to Google Spreadsheet Form
2: //http://spreadsheets.google.com/formResponse?formkey=dFdYSTlzUVJsSomeReallyLongKeyGoesHereqemU2YUE6MA..
3: //Name "entry.0.single"
4: //Email is "entry.1.single"
5: //Phone is "entry.2.single"
6: //Comment is "entry.3.single"
7: //IP address is "entry.4.single"
8: $url = 'http://spreadsheets.google.com/formResponse?formkey=dFdYSTlzUVJsSomeReallyLongKeyGoesHereqemU2YUE6MA..';
9: // Create post array to send results to Google Spreadsheets
10: $fields = array(
11: 'entry.0.single'=>urlencode($name),
12: 'entry.1.single'=>urlencode($email),
13: 'entry.2.single'=>urlencode($phone),
14: 'entry.3.single'=>urlencode($comments),
15: 'entry.4.single'=>getRealIpAddr(),
16: 'submit'=>'submit'
17: );
18:
19: // Begining of code for posting to Google Spreadsheet
20: $fields_string = '';
21: //url-ify the data for the POST
22: foreach($fields as $key=>$value) { $fields_string .= $key.'='.$value.'&'; }
23: //rtrim($fields_string,"& ");
24: $fields_string = substr($fields_string, 0, strlen($fields_string)-1);
25: $result = "Fields_String: [" . $fields_string . "]<br />";
26:
27: //set POST variables for Google Spreadsheets
28: //open connection
29: $ch = curl_init();
30:
31: //set the url, number of POST vars, POST data
32: curl_setopt($ch,CURLOPT_URL,$url);
33: curl_setopt($ch,CURLOPT_POST,count($fields));
34: curl_setopt($ch,CURLOPT_POSTFIELDS,$fields_string);
35: curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
36: curl_setopt($ch,CURLOPT_USERAGENT,'Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.8.1.13) Gecko/20080311 Firefox/2.0.0.13');
37:
38: //execute post
39: $result .= "Curl Results: [" . curl_exec($ch) . "]<br />";
40:
41: //close connection
42: curl_close($ch);









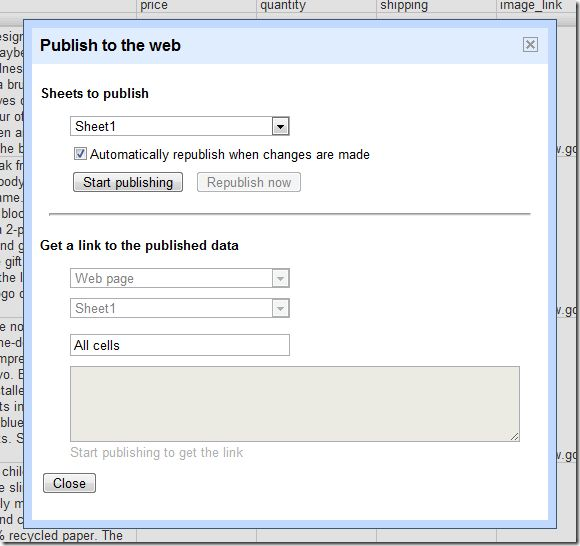
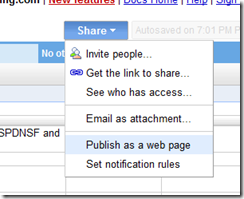
 Configure Published Data Link - In our scenario, we are publishing All Sheets, Automatically republishing this data when changes are made and we are NOT requiring a login to view this data (making it publicly visible). Once you’ve pressed the “Start Publishing” button, the bottom half of the form will become active, allowing you to create the correct link to the data in a format that can be programmatically consumed by our target web page. In this case, we want to select CSV data and we are only interested in the “Resource Links” sheet in this spreadsheet. We are taking all available cells. Copy and paste the provided URL and you are good to consume this data via the programming language of your choice.
Configure Published Data Link - In our scenario, we are publishing All Sheets, Automatically republishing this data when changes are made and we are NOT requiring a login to view this data (making it publicly visible). Once you’ve pressed the “Start Publishing” button, the bottom half of the form will become active, allowing you to create the correct link to the data in a format that can be programmatically consumed by our target web page. In this case, we want to select CSV data and we are only interested in the “Resource Links” sheet in this spreadsheet. We are taking all available cells. Copy and paste the provided URL and you are good to consume this data via the programming language of your choice.