 I’m not sure if you knew this or not, but AspDotNetStorefront ML and ML/Express both use different default templates in the skin directory.
I’m not sure if you knew this or not, but AspDotNetStorefront ML and ML/Express both use different default templates in the skin directory.
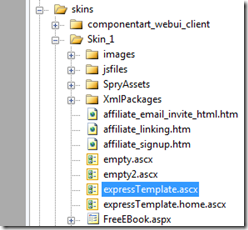
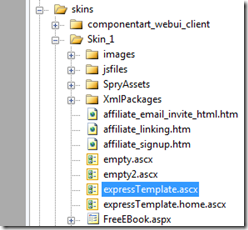
Recently, a new file has begun showing up in the shipping SKIN_1 folder called expressTemplate.ascx. I had kind of assumed that this file was a bare bones template, much like the standard “bare” skin that comes with many blog packages. And if you’ve been working with standard ML software like I have for years, you just automatically start modifying template.ascx to skin your sites. Well, we quickly found out this was wrong and it isn’t documented in the ASPDNSF manual either (at least not now).
As it turns out, you need to use the expressTemplate.asc as your base template in a skin when using ML/Express and Template.ascx as the base template in a skin when using any of the other ML products.
I can only assume the One of the nice things is that many of the other template “features” are still available in ML/Express.
Our favorite is the HomeTemplate AppConfig that allows you to define a separate template to use on the site’s home page (default.aspx). As you can see in the example above, we are using expressTemplate.home.ascx for this purpose. We just set the value of the HomeTemplate AppConfig to be the name of the home page template and it all works fine.
Another template feature that we tested under ML/Express is template switching. While I’m not sure that you are SUPPOSED to use this feature, it works. In order to turn on template switching, you’ll need to go to the Configuration | Advanced | Run SQL menu option in the admin. Then you can run the following SQL command to turn this feature on: UPDATE AppConfig SET ConfigValue=’true’ WHERE Name=’TemplateSwitching.Enabled’
This allows you to define different templates for different physical pages on the site. Let’s say you want to have your product display pages use a different template than the rest of the site, you would add a new AppConfig called templateshowproduct.aspx with a value of the full template name (like expressTemplate.Products.ascx).
The reason why I’m not sure you are supposed to use this in ML/Express is that it has been hidden from view. You won’t find it in the normal AppConfig variables by searching for it but it does exist and it does work.
So don’t forget, if you are using AspDotNetStorefront ML/Express version, plan on using expressTemplate.ascx as your base template for your skin rather than the template.ascx file as this is hard-coded into the compiled project.
Thoughts about this post? Please use our comments section below. If you are a comment spammer looking to get “link love” back to your site with some inane comment, don’t bother as the comments are moderate to week people like you out!
 I was signing up for a new YouTube account to support a forthcoming video/blog project (we’ll have announcements about it soon) when I stumbled on the following page in Google’s YouTube support pages:
I was signing up for a new YouTube account to support a forthcoming video/blog project (we’ll have announcements about it soon) when I stumbled on the following page in Google’s YouTube support pages: