When was the last time that you thought about, and I mean truly thought about, your checkout/shopping cart page on your eCommerce site? It is amazing how many people just accept the default rather than think about it from a conscious perspective.
Tag: ecommerce
ASPDNSF v9.3 Released, What’s In It For You?
 Yes, you heard that right. The much talked about v9.3 of AspDotNetStorefront has been released today. However, is it right for you?
Yes, you heard that right. The much talked about v9.3 of AspDotNetStorefront has been released today. However, is it right for you?
In a word, Yes! This release incorporates not only a slew of code adjustments (aka bug fixes) that will benefit existing site owners but also two big new features as well as a slew of new mini-features/configuration options.
USPS Rate and Rate V2 APIs to Expire Soon
If you are running an ecommerce store that relies on real-time rate lookups from the U.S. Postal Service then hopefully you are already aware of this looming deadline (March 31, 2012) and have made arrangements to prevent this from crippling your business.
If you are running AspDotNetStorefront (our favorite ecommerce package) AND you rely on USPS as one of your Real Time Shipping lookups, you will need to know that you need to be running v8.0.1.4 or v9.1.1.0 of this fabulous package in order to be safe from this problem.
You’ll be able to confirm the version of your website by looking the left column of the admin control panel: Read more
What’s so big about OSCommerce?
Sure, they have an extremely large 3rd party/open source community behind them but wow, is this software backward in terms of usability and manageability. I’m doing some work on http://www.forcefieldmagnets.com/ and this is like working with WordPress software from 3-5 years ago. Sure as heck doesn’t hold a candle to ASPDNSF. Perhaps I’m just spoiled?
Anyone have any good, positive comments on OSCommerce? Perhaps because the version I’m working on is so old that is why it seems so limited/backwards.
Quickly Map Manufacturers to Store in ASPDNSF Multi-Store solution
 I’m sure you’ve been there before. You (or your customer) have gone in and added all your products and defined which products go with which stores but then decided after the fact that you want to have a manufacturer’s page (or menu) that shows all the manufacturers of products that exist in a give store on your Multi-Store solution.
I’m sure you’ve been there before. You (or your customer) have gone in and added all your products and defined which products go with which stores but then decided after the fact that you want to have a manufacturer’s page (or menu) that shows all the manufacturers of products that exist in a give store on your Multi-Store solution.
AspDotNetStorefront Acquired by Vortx
 Wow, just when you think certainly areas of your life are pretty stable… Vortx, a leading integrator of AspDotNetStorefront software in Ashland, OR, announced yesterday that they had acquired the Ohio-based ecommerce company.
Wow, just when you think certainly areas of your life are pretty stable… Vortx, a leading integrator of AspDotNetStorefront software in Ashland, OR, announced yesterday that they had acquired the Ohio-based ecommerce company.
One interesting tidbit that can be found on the press release is that they are planning a marketplace of plug-ins. Hopefully this will be more along the lines of the Android app and Google Apps marketplaces than the iPhone app marketplace, if you get my drift.
Not surprisingly, AspDotnetStorefront website has no press release up about this acquisition.
More details to follow as it is released.
New Customer Site Launched
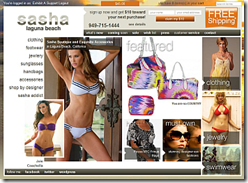
 ShopSasha.com, a retail boutique based in Laguna Beach, CA has gone live today. This AspDotNetStorefront website’s unique features are detailed in this ecommerce case study. This site was built in conjunction with killer website design and SEO work by Over The Top Marketing.
ShopSasha.com, a retail boutique based in Laguna Beach, CA has gone live today. This AspDotNetStorefront website’s unique features are detailed in this ecommerce case study. This site was built in conjunction with killer website design and SEO work by Over The Top Marketing.
Launching Your eCommerce Store
So you’ve gotten the keys to your eCommerce storefront from your designers and developers, but what comes next? Well, this question will depend largely upon how much work was done by the aforementioned boffins and artists but we’ll take a stab at outlining the required steps before you go live.
Just keep in mind that if you’ve found that some of this has already been taken care of for you, all the better. We will also be talking specifically about AspDotNetStorefront-based eCommerce sites but the principals are the same across just about any eCommerce storefront.
- We’ll assume that your selected design has been integrated and all of the cogs and gears (and databases) have been fitted together to make it operate.
- In many cases, if the site is on a temporary or staging server, you will need to find a suitable hosting company. We recommend Applied Innovations for our AspDotNetStorefront customers. Once you’ve selected your host, communicate the necessary account information (site URL, SQL server address, site IP address, FTP address, login and password (for cpanel, ftp and SQL) to your developer so they can move the site from staging environment into what will shortly become the live site environment.
- You’ll need to determine how you are going to accept payment on your website.
– For many customers, this will mean nothing more than a PayPal account. The best level of PayPal service is PayPal Pro which enables you to not only accept payment from a customer’s PayPal account (which many customers prefer since they don’t need to give the retailer any financial information) as well as accept credit cards within your website AND have a virtual terminal available as well.
– Another option to investigate is Google Checkout. This offers many of the same features as PayPal but with the exception of AspDotNetStorefront, most eCommerce websites don’t fully support Google Checkout. Google Checkout is a bit harder to implement into the website than PayPal but is not too hard once you’ve created your merchant account. One of the biggest problems with Google Checkouts comes when you don’t use an authorized/approved SSL Certificate on your website. Please see “API authentication and security : Accepted SSL certificates …” for more information.
– You could also use a traditional payment gateway. Merchants with existing merchant credit card accounts, especially if they do higher volumes, may find this a better option on a pricing standpoint. It is best to talk with your developer to determine which gateways are supported by your site software. - I’ve touched briefly on SSL certificates above under Google Checkout. If you think you will ever want to offer Google Checkout (as a primary or a secondary payment option), you’ll want to ensure that your SSL certificate is up to snuff. See the link above and talk with your contact at your hosting provider about getting a certificate installed on your website. If your storefront uses standard PayPal and hands off to them to collect billing information, you won’t need an SSL certificate. However, the price paid for an SSL certificate to keep the transaction on your site is a small price to pay in comparison to the confidence that little lock in the browser window has for many consumers.
- You’ll need to start thinking about how you want to handle shipping the items that you are going to sell. This can be as simple as setting a flat-rate or as complex as setting up zones for weight-based pricing or setting up RealTime Shipping which will do weight-based lookups against any number of shippers to come up with options for your customers. The latter is probably the most complex since it requires getting various licenses and keys from your shipping companies but will be most reliable. AspDotNetStorefront offers pretty comprehensive directions on how to set up RealTime Shipping but someone who’s experienced can help make this go quicker.
- Lastly, you should be looking at content on your website. This includes “traditional” content (text on pages) as well as search engine settings like Keywords, Page Titles, Descriptions and such. Some areas to look for specifically are:
- Physical and Email Address needs to be updated on Contact and About pages as well as in outbound emails
- Descriptions and SE fields (Page Title, Meta Keywords and Meta Descriptions) need to be set sitewide (in many eCommerce sites the default is applied to any page that doesn’t specifically define it’s own values) as well as for all Categories and Manufacturers (if any)
- Product names, images, descriptions, prices and inventory counts (if you are tracking inventory) will need to be added to the site and mapped to their appropriate categories. You will want to keep your Search Engine target keywords in mind as you craft the various parts of your product offerings.
- Content for the various topics used through out the site (primarily items found off the customer service menu link)
- If they will be doing drop shipping, distributors will need to be added to the system.
This may seem like a daunting task but it shouldn’t be. We are of the opinion that it is more important to get your site out there in a timely manner with a partial offering of your wares than to wait to launch while you meticulously craft every one of your product descriptions and other information. By launching early with a subset of your products and the bare minimum of content you
- Start the clock on your domain aging. Research has shown that links and domains that have a greater age will outperform and outrank similar sites and terms that have a shorter “time in service” in search engine results page (SERP) rankings.
- Condition the search engines to come back to your site regularly as you add items to your site over the coming weeks. The more frequently that the search engine spiders see changes to the content on your site, the more frequently they will come back and look for new content.The more new content they find, the more they will like you.
- Launch your search engine optimization program. Sure you want to have the basics covered but you really can’t start your linking campaigns and advertising until you have something that you can direct traffic to.
- Can start driving income through your site to help offset the time and effort involved to continue populating your site with product and information
So, if you have categories that you haven’t added any products to (provided they aren’t direct linked from a non-dynamic navigation structure, unpublish them until you have product underneath them. If they are linked from your primary navigation structure AND that navigation structure isn’t generated automatically from the data base (there are many reasons to do this but that is fodder for a different post) you should craft the description for that category quite well with your keyword strategy in mind and update the standard “No Products Found message” to be something more witty so you don’t upset your customers when they see the message too often.
Similarly if you have products that don’t have images attached yet or you haven’t had time to write a good description of the product that works well with your keyword strategy, unpublish them until you have the time to correct these items.
In the coming days/weeks, I hope to follow this blog posting up with screencasts that will address many of these points specifically for AspDotNetStorefront to help customers learn some of the tips and tricks for moving around in the admin interface and complete these goals so they can concentrate more on making money and less on being a “content monkey.”
As always, if you have any LEGITIMATE questions or comment, please feel free to use the comments section below.
Running Ecommerce Store from Google Spreadsheet
Google has recently released announced a Google Store Gadget that relies on Google Spreadsheets as the database in an attempt to make it easier for people to set up electronic shop on the world wide web with little effort and no cost (assuming you have SOME sort of presence on the ‘Net). While this is definitely cheaper and somewhat easier to implement than most ecommerce solutions, it is not as easy as some anticipated it would (or could) be.
However, it is a great example of something they’ve been telling programmers for some time: use Google Spreadsheets as datasources. This example uses an engine (spreadsheets) that most computer users are familiar with to replace complicated databases for a rather simple solution.
After playing with it a bit I figured why not create a 3 step guide (more or less) to set this up.
- Create Google Checkout account for client (http://checkout.google.com/sell/)
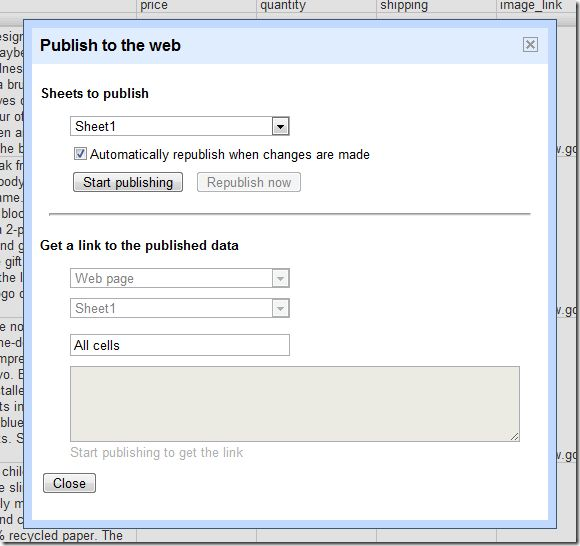
- Create a spreadsheet in Google Docs (preferably in customer’s account). You can copy the sample template Google provides.
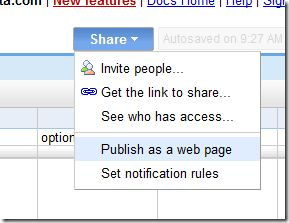
- Create and embed the required code into your website
- Into any website that accepts raw HTML -
- Select the store configuration tool below for the desired size:
- In the store configuration tool, enter the entire URL of your inventory spreadsheet (including the "?key=" portion) intot he "Data Source URL" field
- Enter the customer’s Merchant ID (from Step 1)
- In the store configuration tool, click "Preview Changes" to see a preview.
- Make any desired customizations
- When you like what you see, click "Get the Code" button
- Copy the code snippet
- Paste the code snippet for your gadget into your page
- Into Google Sites -
- Sign in to Google Sites
- Choose the page you’d like to add your gadget to
- Click the "Edit Page" button
- To add your gadget:
- Chose "More gadgets…" from the "Insert" drop-down menu
- At the "Add a gadget to your page" prompt, select "Add gadget by URL" in the bottom left-hand side of the screen
- Enter the URL for the desired gadget:
- Large Store – http://checkout.google.com/seller/gsg/beta2/large-store.xml
- Small Gadget – http://checkout.google.com/seller/gsg/beta2/small-store.xml
- Tiny Gadget – http://checkout.google.com/seller/gsg/beta2/tiny-store.xml
- In the store configuration tool, enter the entire URL of your inventory spreadsheet (including the "?key=" portion) into the "Data Source URL" field
- Enter the customer’s Merchant ID (from Step 1)
- Click "Save" and you are done.
- Blogger, in a blog post -
- Select the store configuration tool below for the desired size:
- In the store configuration tool, enter the entire URL of your inventory spreadsheet (including the "?key=" portion) intot he "Data Source URL" field
- Enter the customer’s Merchant ID (from Step 1)
- In the store configuration tool, click "Preview Changes" to see a preview.
- Make any desired customizations
- When you like what you see, click "Get the Code" button
- Copy the code snippet
- From Blogger, create a new blog entry or edit an existing entry
- Click on "Edit HTML" and paste the code snippet for your gadget.
- Blogger, in a side bar -
- Visit Blogger
- Select the "Edit Layout" section for your blog
- Click on "Add a Gadget"
- In the prompt, choose "Add your own" (at the bottom)
- Enter the URL for your desired gadget and click "Add by URL"
- Large Store – http://checkout.google.com/seller/gsg/beta2/large-store.xml
- Small Gadget – http://checkout.google.com/seller/gsg/beta2/small-store.xml
- Tiny Gadget – http://checkout.google.com/seller/gsg/beta2/tiny-store.xml
- In the store configuration tool, enter the entire URL of your inventory spreadsheet (including the "?key=" portion) into the "Data Source URL" field
- Enter the customer’s Merchant ID (from Step 1)
- Click "Save" and you are done.
- TIP: After adding the gadget, you can move your gadget around to different parts of your blog using the "Layout" section in your Blogger Account.
- iGoogle -
- Go to iGoogle and click on "Add Stuff…" and in left column, click on "Add feed or gadget"
- Enter one of the following URLs and click "Add"
- Large Store – http://checkout.google.com/seller/gsg/beta2/large-store.xml
- Small Gadget – http://checkout.google.com/seller/gsg/beta2/small-store.xml
- Tiny Gadget – http://checkout.google.com/seller/gsg/beta2/tiny-store.xml
- Go back to your iGoogle page
- On your gadget, click the settings drop down and choose "Edit Settings"
- In the store configuration tool, enter the entire URL of your inventory spreadsheet (including the "?key=" portion) into the "Data Source URL" field
- Enter the customer’s Merchant ID (from Step 1)
- Click "Save" and you are done.
- Into any website that accepts raw HTML -
That’s all there is to it! It took me 5 minutes to set up the following store: http://exhibita.com/shopping-cart.aspx. It took me a lot longer to write this up than to actually do it! If your needs are simple but you’d like to categorize your solutions better, you can create multiple pages that link to multiple spreadsheets (or potentially pages within a single spreadsheet) and just place the appropriate code on each page. The nice thing is that products placed into a cart on one page will follow you around to all the other pages just like in a real shopping cart.
Of course this isn’t a proper replacement for a full-fledged ecommerce solution like AspDotNetStorefront but it certiainly will help a lot of people to integrate fairly single shopping carts into their blogs and websites.
Running into problems? Try the Google Checkout store gadget forum
We’d love to hear from you if you’ve implemented a Google Checkout Gadget; use the comments below to contribute to the ongoing conversation.