Ooooh, the Ultimate Tablet perhaps? If so, and it is real, I LIKE it!
Author: Michael Gibbs
I'm a technologist at heart, assisting companies best utilize the Internet to market themselves and sell their products and services online. This includes organizations as large as Google and as small as one or two individuals.
At Over The Top and Exhibit A Communications, I've programmed solutions for Google as well as at least one other company that was later acquired by Google.
I've been CTO of an Internet SaaS company and spent my time pretty evenly between guiding the future technical strategy of the company, architecting software solutions for my dev teams, designing and running a data center to service our clients world-wide as well as being a technical evangalist/sales engineer to our media clients large and small.
I've also been Chief Photographer of the Daily Sun/Post newspaper back when it was a 5-day a week daily newspaper.
I also spent a great many years as a beach lifeguard for the City of San Clemente as well as Jr. Lifeguard instructor and then as it's program coordinator.
Bragging rights
Private Pilot with Instrument rating and proud husband of soon to be 25 years (and counting).
Google Sites API Released
The Data Liberation Front strikes again!
Google announced Friday that their is now a Google Data API for Google Sites. With this API, site administrators can now programatically:
Finding BlogEngine.Net Themes
 When I’m looking for a new theme (outside of the ones available from the http://dotnetblogengine.net site), these are the places I go look:
When I’m looking for a new theme (outside of the ones available from the http://dotnetblogengine.net site), these are the places I go look:
- http://www.blogenginetheme.com/
- http://www.themes4blogs.com/category/BlogEngine-Theme.aspx – ed.: This site appears to be unavailable
- http://www.onesoft.dk/category/-BlogEngine-Themes.aspx
- http://www.jankoatwarpspeed.com/?tag=/blogengine.net
- http://rtur.net/blog/?tag=/themes
Of course if one wants to make your own, the best source is http://www.nyveldt.com/blog/post/BlogEngineNET-Creating-Themes-Webcast.aspx
Where do YOU find your favorite BE.Net themes?
Launching Your eCommerce Store
So you’ve gotten the keys to your eCommerce storefront from your designers and developers, but what comes next? Well, this question will depend largely upon how much work was done by the aforementioned boffins and artists but we’ll take a stab at outlining the required steps before you go live.
Just keep in mind that if you’ve found that some of this has already been taken care of for you, all the better. We will also be talking specifically about AspDotNetStorefront-based eCommerce sites but the principals are the same across just about any eCommerce storefront.
- We’ll assume that your selected design has been integrated and all of the cogs and gears (and databases) have been fitted together to make it operate.
- In many cases, if the site is on a temporary or staging server, you will need to find a suitable hosting company. We recommend Applied Innovations for our AspDotNetStorefront customers. Once you’ve selected your host, communicate the necessary account information (site URL, SQL server address, site IP address, FTP address, login and password (for cpanel, ftp and SQL) to your developer so they can move the site from staging environment into what will shortly become the live site environment.
- You’ll need to determine how you are going to accept payment on your website.
– For many customers, this will mean nothing more than a PayPal account. The best level of PayPal service is PayPal Pro which enables you to not only accept payment from a customer’s PayPal account (which many customers prefer since they don’t need to give the retailer any financial information) as well as accept credit cards within your website AND have a virtual terminal available as well.
– Another option to investigate is Google Checkout. This offers many of the same features as PayPal but with the exception of AspDotNetStorefront, most eCommerce websites don’t fully support Google Checkout. Google Checkout is a bit harder to implement into the website than PayPal but is not too hard once you’ve created your merchant account. One of the biggest problems with Google Checkouts comes when you don’t use an authorized/approved SSL Certificate on your website. Please see “API authentication and security : Accepted SSL certificates …” for more information.
– You could also use a traditional payment gateway. Merchants with existing merchant credit card accounts, especially if they do higher volumes, may find this a better option on a pricing standpoint. It is best to talk with your developer to determine which gateways are supported by your site software. - I’ve touched briefly on SSL certificates above under Google Checkout. If you think you will ever want to offer Google Checkout (as a primary or a secondary payment option), you’ll want to ensure that your SSL certificate is up to snuff. See the link above and talk with your contact at your hosting provider about getting a certificate installed on your website. If your storefront uses standard PayPal and hands off to them to collect billing information, you won’t need an SSL certificate. However, the price paid for an SSL certificate to keep the transaction on your site is a small price to pay in comparison to the confidence that little lock in the browser window has for many consumers.
- You’ll need to start thinking about how you want to handle shipping the items that you are going to sell. This can be as simple as setting a flat-rate or as complex as setting up zones for weight-based pricing or setting up RealTime Shipping which will do weight-based lookups against any number of shippers to come up with options for your customers. The latter is probably the most complex since it requires getting various licenses and keys from your shipping companies but will be most reliable. AspDotNetStorefront offers pretty comprehensive directions on how to set up RealTime Shipping but someone who’s experienced can help make this go quicker.
- Lastly, you should be looking at content on your website. This includes “traditional” content (text on pages) as well as search engine settings like Keywords, Page Titles, Descriptions and such. Some areas to look for specifically are:
- Physical and Email Address needs to be updated on Contact and About pages as well as in outbound emails
- Descriptions and SE fields (Page Title, Meta Keywords and Meta Descriptions) need to be set sitewide (in many eCommerce sites the default is applied to any page that doesn’t specifically define it’s own values) as well as for all Categories and Manufacturers (if any)
- Product names, images, descriptions, prices and inventory counts (if you are tracking inventory) will need to be added to the site and mapped to their appropriate categories. You will want to keep your Search Engine target keywords in mind as you craft the various parts of your product offerings.
- Content for the various topics used through out the site (primarily items found off the customer service menu link)
- If they will be doing drop shipping, distributors will need to be added to the system.
This may seem like a daunting task but it shouldn’t be. We are of the opinion that it is more important to get your site out there in a timely manner with a partial offering of your wares than to wait to launch while you meticulously craft every one of your product descriptions and other information. By launching early with a subset of your products and the bare minimum of content you
- Start the clock on your domain aging. Research has shown that links and domains that have a greater age will outperform and outrank similar sites and terms that have a shorter “time in service” in search engine results page (SERP) rankings.
- Condition the search engines to come back to your site regularly as you add items to your site over the coming weeks. The more frequently that the search engine spiders see changes to the content on your site, the more frequently they will come back and look for new content.The more new content they find, the more they will like you.
- Launch your search engine optimization program. Sure you want to have the basics covered but you really can’t start your linking campaigns and advertising until you have something that you can direct traffic to.
- Can start driving income through your site to help offset the time and effort involved to continue populating your site with product and information
So, if you have categories that you haven’t added any products to (provided they aren’t direct linked from a non-dynamic navigation structure, unpublish them until you have product underneath them. If they are linked from your primary navigation structure AND that navigation structure isn’t generated automatically from the data base (there are many reasons to do this but that is fodder for a different post) you should craft the description for that category quite well with your keyword strategy in mind and update the standard “No Products Found message” to be something more witty so you don’t upset your customers when they see the message too often.
Similarly if you have products that don’t have images attached yet or you haven’t had time to write a good description of the product that works well with your keyword strategy, unpublish them until you have the time to correct these items.
In the coming days/weeks, I hope to follow this blog posting up with screencasts that will address many of these points specifically for AspDotNetStorefront to help customers learn some of the tips and tricks for moving around in the admin interface and complete these goals so they can concentrate more on making money and less on being a “content monkey.”
As always, if you have any LEGITIMATE questions or comment, please feel free to use the comments section below.
Night Shuttle Family Portrait
 In case some of you have wondered, I haven’t been talking much about photography lately in my blog. Even though I’ve been heads down in programming lately, I’ve still been trying to keep up to date with my photo-instructional surfing. With great blogs like Strobist combined with Google Reader, this is fairly easy.
In case some of you have wondered, I haven’t been talking much about photography lately in my blog. Even though I’ve been heads down in programming lately, I’ve still been trying to keep up to date with my photo-instructional surfing. With great blogs like Strobist combined with Google Reader, this is fairly easy.
The Strobist blog has a great analysis of how this Florida-based photographer got this one-shot family portrait in without losing his hair. Check out the Night Shuttle blog entry at Strobist for the details.
Using Google Spreadsheets to Collect Form Data
Google Spreadsheets recently offered the ability to create a form that will collect customer information into the spreadsheet. This is great for people that don’t have access to storing data in a traditional database (which is our preferred solution). They offer you the code to either link to for this form, email the code (great for emailed surveys) as well as code to embed (via IFrame) the form in your existing web page.
If you’d prefer to have FULL control over the display of the form and control the formatting and manipulation of data with your server-side code here is a handy little guide on how to do this using PHP.
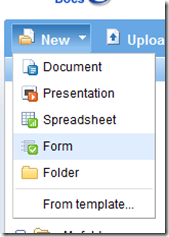
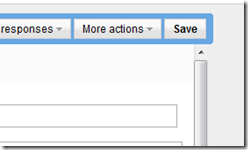
- Create Google Doc form with all the fields your form needs

- Save the form

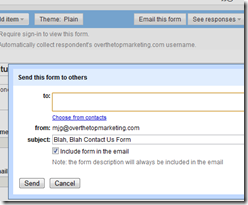
- Email yourself a copy of the form

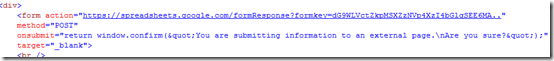
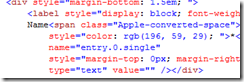
- Pull the necessary fields out of the email to generate the form
URL for curl to post to
Names of the various input fields
- Insert code below into PHP page
- Test solution
1: //In order to post to Google Spreadsheet Form
2: //http://spreadsheets.google.com/formResponse?formkey=dFdYSTlzUVJsSomeReallyLongKeyGoesHereqemU2YUE6MA..
3: //Name "entry.0.single"
4: //Email is "entry.1.single"
5: //Phone is "entry.2.single"
6: //Comment is "entry.3.single"
7: //IP address is "entry.4.single"
8: $url = 'http://spreadsheets.google.com/formResponse?formkey=dFdYSTlzUVJsSomeReallyLongKeyGoesHereqemU2YUE6MA..';
9: // Create post array to send results to Google Spreadsheets
10: $fields = array(
11: 'entry.0.single'=>urlencode($name),
12: 'entry.1.single'=>urlencode($email),
13: 'entry.2.single'=>urlencode($phone),
14: 'entry.3.single'=>urlencode($comments),
15: 'entry.4.single'=>getRealIpAddr(),
16: 'submit'=>'submit'
17: );
18:
19: // Begining of code for posting to Google Spreadsheet
20: $fields_string = '';
21: //url-ify the data for the POST
22: foreach($fields as $key=>$value) { $fields_string .= $key.'='.$value.'&'; }
23: //rtrim($fields_string,"& ");
24: $fields_string = substr($fields_string, 0, strlen($fields_string)-1);
25: $result = "Fields_String: [" . $fields_string . "]<br />";
26:
27: //set POST variables for Google Spreadsheets
28: //open connection
29: $ch = curl_init();
30:
31: //set the url, number of POST vars, POST data
32: curl_setopt($ch,CURLOPT_URL,$url);
33: curl_setopt($ch,CURLOPT_POST,count($fields));
34: curl_setopt($ch,CURLOPT_POSTFIELDS,$fields_string);
35: curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
36: curl_setopt($ch,CURLOPT_USERAGENT,'Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.8.1.13) Gecko/20080311 Firefox/2.0.0.13');
37:
38: //execute post
39: $result .= "Curl Results: [" . curl_exec($ch) . "]<br />";
40:
41: //close connection
42: curl_close($ch);
Things to note about the above PHP code (gasp!) are that you need to define the proper URL to the spreadsheet and the correct number and names of fields (see step 4 above) . The only one that might be a little odd is getRealIpAddr() method. This is defined elsewhere in the page’s code as follows:
1: // Function to get real IP address in case visitor is behind a proxy server
2: function getRealIpAddr()
3: {
4: if (!empty($_SERVER['HTTP_CLIENT_IP'])) // Check IP from shared internet
5: {
6: $ip = $_SERVER['HTTP_CLIENT_IP'];
7: }
8: elseif (!empty($_SERVER['HTTP_X_FORWARDED_FOR'])) // to check if ip is passed from proxy
9: {
10: $ip = $_SERVER['HTTP_X_FORWARDED_FOR'];
11: }
12: else
13: {
14: $ip = $_SERVER['REMOTE_ADDR'];
15: }
16: return $ip;
17: }
Have fun folks! If you want to rip into my code and/or have suggestions on better PHP coding styles, please use the comment section below…
Google Voice for Android Supports Non-Gmail Accounts!
The title says it all! Ever since I got my Google Voice account, I’ve not been able to use it with my Google ION phone (the latest developer platform phone) because I set up my phone using my Google Apps account rather than a Gmail account.
This presented a problem not only with Google Voice but also the Android Marketplace but that is a story for another day. Well, lo and behold, a new update notification showed up on my phone so I figured “why not?” After installing I noticed it now supports multiple addresses/accounts so I was able to put in the email address of my choice and Voila, it worked! Wooohooo….
Want to know more about Google Voice (sorry, still in invite mode and they don’t give us invites to hand out), watch this video…
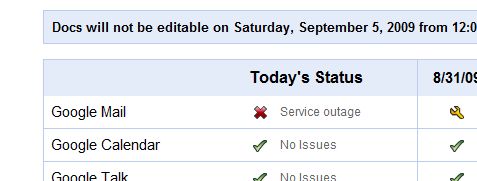
Need to check on Status of Google Apps services?
Skin Templates in AspDotNetStorefront
 I’m not sure if you knew this or not, but AspDotNetStorefront ML and ML/Express both use different default templates in the skin directory.
I’m not sure if you knew this or not, but AspDotNetStorefront ML and ML/Express both use different default templates in the skin directory.
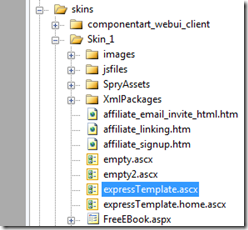
Recently, a new file has begun showing up in the shipping SKIN_1 folder called expressTemplate.ascx. I had kind of assumed that this file was a bare bones template, much like the standard “bare” skin that comes with many blog packages. And if you’ve been working with standard ML software like I have for years, you just automatically start modifying template.ascx to skin your sites. Well, we quickly found out this was wrong and it isn’t documented in the ASPDNSF manual either (at least not now).
As it turns out, you need to use the expressTemplate.asc as your base template in a skin when using ML/Express and Template.ascx as the base template in a skin when using any of the other ML products.
I can only assume the One of the nice things is that many of the other template “features” are still available in ML/Express.
Our favorite is the HomeTemplate AppConfig that allows you to define a separate template to use on the site’s home page (default.aspx). As you can see in the example above, we are using expressTemplate.home.ascx for this purpose. We just set the value of the HomeTemplate AppConfig to be the name of the home page template and it all works fine.
Another template feature that we tested under ML/Express is template switching. While I’m not sure that you are SUPPOSED to use this feature, it works. In order to turn on template switching, you’ll need to go to the Configuration | Advanced | Run SQL menu option in the admin. Then you can run the following SQL command to turn this feature on: UPDATE AppConfig SET ConfigValue=’true’ WHERE Name=’TemplateSwitching.Enabled’
This allows you to define different templates for different physical pages on the site. Let’s say you want to have your product display pages use a different template than the rest of the site, you would add a new AppConfig called templateshowproduct.aspx with a value of the full template name (like expressTemplate.Products.ascx).
The reason why I’m not sure you are supposed to use this in ML/Express is that it has been hidden from view. You won’t find it in the normal AppConfig variables by searching for it but it does exist and it does work.
So don’t forget, if you are using AspDotNetStorefront ML/Express version, plan on using expressTemplate.ascx as your base template for your skin rather than the template.ascx file as this is hard-coded into the compiled project.
Thoughts about this post? Please use our comments section below. If you are a comment spammer looking to get “link love” back to your site with some inane comment, don’t bother as the comments are moderate to week people like you out!
Using a Google Spreadsheet as a Database
I recently had the opportunity to attempt to create a simple little CMS for a single page on a website hosted on a Linux box somewhere out there in the cloud. We wanted to offer the client (who had no experience or patience to work in HTML) the ability to update the content on this page. So, with Google’s search engine as my reference material (who needs to buy programming books any more?) I launched into writing some PHP code that will read a published Google Spreadsheet and treat each of the sheets as a table.
Kinda nifty stuff!
Of course, if we are going to do this, I’d prefer the customer use their own spreadsheet so we aren’t held responsible for failure to ensure the existence of this spreadsheet and it’s content. So, here are the steps required to properly publish a Google Spreadsheet that can be consumed by another website:
Create your Google Spreadsheet – In this case, we’ve got 5 columns that contain information to be used in an unordered list typical of a Resources (links) page.
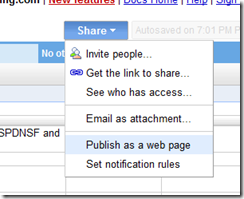
Publish your Google Spreadsheet – This is the “hardest step” we’d be asking of our client. It entails pulling down the Share button at top right of spreadsheet and selecting Publish as a web page.
 Configure Published Data Link - In our scenario, we are publishing All Sheets, Automatically republishing this data when changes are made and we are NOT requiring a login to view this data (making it publicly visible). Once you’ve pressed the “Start Publishing” button, the bottom half of the form will become active, allowing you to create the correct link to the data in a format that can be programmatically consumed by our target web page. In this case, we want to select CSV data and we are only interested in the “Resource Links” sheet in this spreadsheet. We are taking all available cells. Copy and paste the provided URL and you are good to consume this data via the programming language of your choice.
Configure Published Data Link - In our scenario, we are publishing All Sheets, Automatically republishing this data when changes are made and we are NOT requiring a login to view this data (making it publicly visible). Once you’ve pressed the “Start Publishing” button, the bottom half of the form will become active, allowing you to create the correct link to the data in a format that can be programmatically consumed by our target web page. In this case, we want to select CSV data and we are only interested in the “Resource Links” sheet in this spreadsheet. We are taking all available cells. Copy and paste the provided URL and you are good to consume this data via the programming language of your choice.
“But Mike”, you say… “Why not just publish it as HTML to embed in a page” using the aptly named option on this dialog box? Good question. In this case, we want this data to be tied back directly to our client’s site rather than having the content iframed in from spreadsheets.google.com. Better to have this quality content showing up on the clients site for SERP and Page Rank purposes.
“But Mike”, you stammer again… “Why not use the GData APIs that have been written for PHP?” Another good question. In this case, I don’t know if the customer’s hosting environment has the API installed (it installs as an add-on to PHP) nor do I know if the host company will do this for our client even if we begged them to. So this provides us with a nice, lightweight way to address this in any hosting environment that supports later versions of PHP (anything greater than 4.02).
And that’s all there is to it. Perhaps if you are good, and ask really nicely, I’ll make the time to post the source code to consume this data.